[WebGL] Dreams Gate. Продолжение.
Прошло несколько дней над усовершенствованием прототипа игры. На этот раз решил далеко не ходить и сразу сделать космические битвы. Но этот путь оказался не из легких.
И первое с чем пришлось столкнуться это невозможность использования логарифмического буфера. Почему? Все очень просто — не все устройства хорошо справляются с такой задачей, но и самое проблемное это поддержка теней с логарифмическим буфером. В итоге пришлось от него отказаться до лучших времен. Так же до лучших времен пришлось отложить и создание собственного формата моделей, так как формат моделей в текущем виде — громоздкий. Чем это грозит? Например у нас зашло 50 игроков, каждый скачивает по 10 моделей (например 1Мб на модель) в итоге мы получим 500Мб, которые сервер должен отправить. А теперь представим, что у нас уже 5000 игроков и 200 моделей. По этому мне еще придется вернуться к этой задаче.
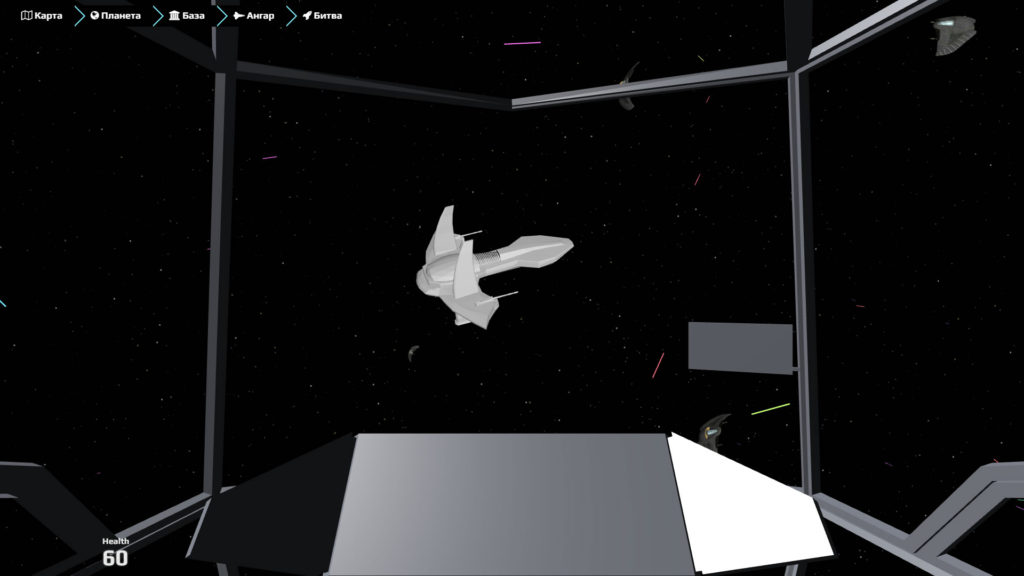
Теперь поговорим о новой версии. В новой версии из изменений был новый режим «Битва», остальное на данный момент не изменилось.
Посмотреть новую версию: WebGL Dreams Gate Alpha 2
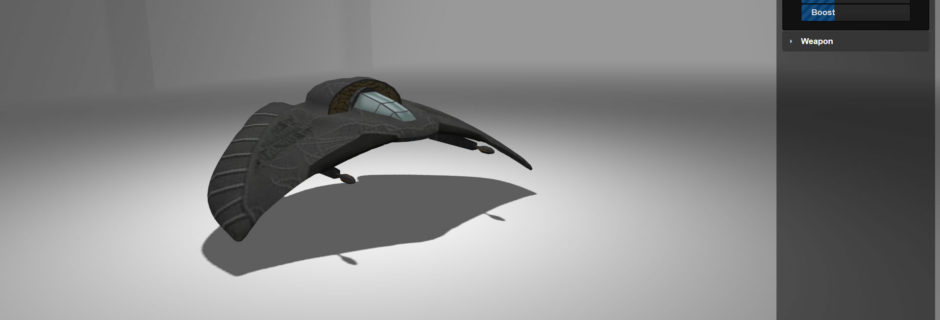
Для приятных полетов разработал противников.
Логика работы проста: после появления, бот выбирает себе цель и атакует её. Если бот приблизился слишком близко, он меняет временно меняет цель чтобы совершить маневр разворота, после выполнения этого маневра, он продолжит атаковать свою цель.
Корабль игрока управляется клавиатурой и мышкой (чтобы сменить направления надо нажать на экран левой кнопкой мыши и двигать).
Клавиши управления на клавиатуре:
«Пробел» — стрелять
«Q» / «E» — вращение вокруг оси движения
«W» / «A» / «S» / «D» — управление
Так же можно управлять стрелками на клавиатуре