
Полет над планетой
Проснувшись утром и выглянув в окно, приходят мысли: какой волшебный вид из моего окна. Реальность, в компьютерном мире, далека от совершенства, но прогресс не стоит на месте. Каждый день, мы становимся наблюдателями, как рождаются десятки новых технологий, появляются тысячи строк кода. Это приближает нас к созданию полноценного виртуального мира.
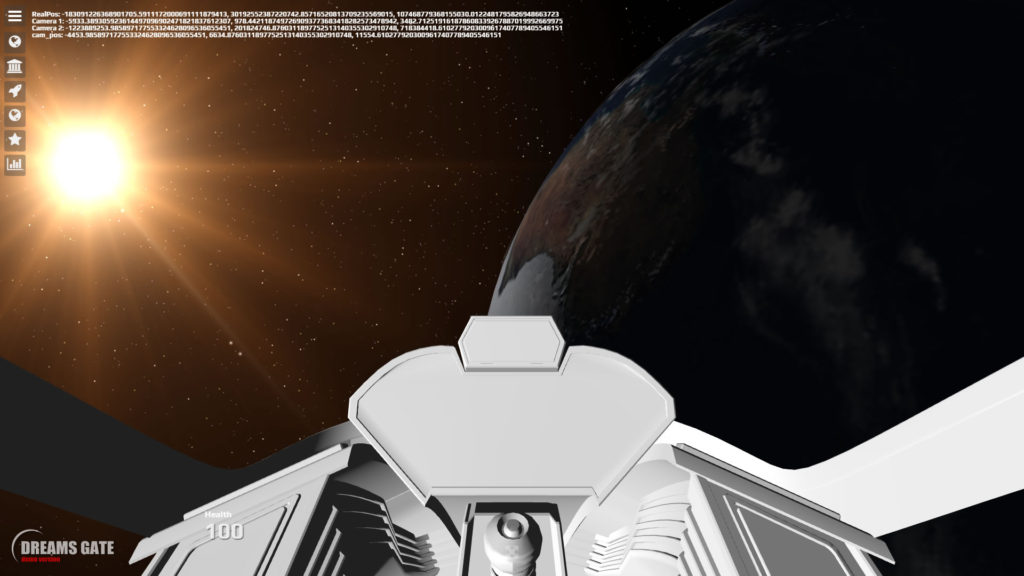
Но сегодня, хочется поделиться с Вами, полетом над планетой. Работа над созданием качественных планет велась не один год и новая версия планет требовала определенного подхода к созданию. Были испробованы различные методы. От создание сферы из треугольников, до трассировки лучей. Но только с появлением современных видеокарт, стало доступно создание качественных планет при помощи трассировки лучами.
Так как, у нас браузерная игра и ограниченные возможности, было потрачено не мало времени и сил для получения качественного вида поверхности планет. При этом все создается без использования текстур и без использования треугольников (только два треугольника для трассировки и отображения). Поверхность планеты + атмосфера + облака, всё создается на лету, каждый кадр. Для создания облаков использовались формулы движения жидкостей.
При этом fps 60 и более на современной видеокарте.
Список современных видеокарт: Videocard Benchmark, если ваша карта от 5000 баллов и выше, то всё будет летать.

На пути к звездам!
Очередная суббота, а с ней и новости о проекте.
Вы спросите, а где же обновление?
Все верно, обновление готовится и это будет самое большое обновление с момента старта работы над проектом. Мне не терпится выложить и похвалиться проделанной работой, но прежде чем это случится еще необходимо приложить не мало усилий.
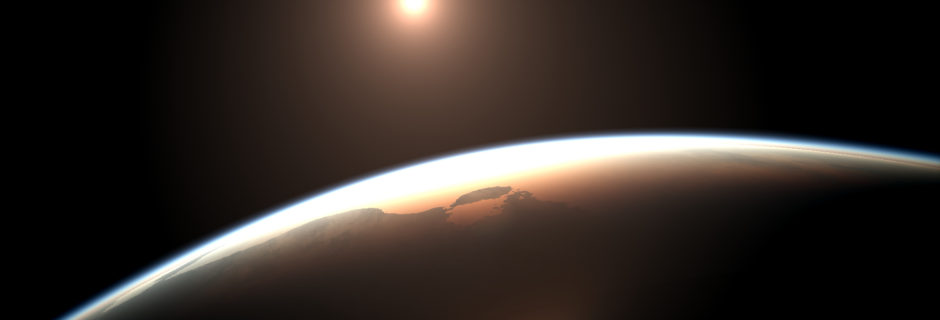
Продолжая серию рассказов о создании, хочется рассказать про планеты. А точнее, про изменения метода вывода, теперь, трассировкой лучей будут выводиться планеты и их поверхность на экран. Это самый медленный способ вывода графики на экран и видеокарты с трудом справляются, но перед открывающимися преимуществами, готов рискнуть и пойти на это. JavaScript по своей природе медленный, делать на нем генерацию кусков планеты оказалось очень накладно (даже через 1-2 кадра на сектор). Проведя несколько тестов, сравнив скорость работы с привычным выводом на экран, было принято решение по модернизации движка.
И вот результат:

Космос ближе и ближе
Перед обновлением, решил опубликовать несколько статей, о том, как же создавался космос в нашем проекте Dreams Gate. Конечно, наш проект имеет бурную историю и планеты уже создавались (в 2002 / 2008 / 2010 / 2012 и 2014), вместе с космосом (2011 / 2014). На этот раз, ушел значительно дальше. Огромная часть времени была потрачена на математические расчеты.
Можно легко представить как корабли летают вокруг планет, пролетают мимо галактик. Но, стоит задуматься о числах и начинаешь понимать, что обычному программисту доступны лишь небольшие числа, а дальше, потеря точности и просто ошибки.
Программистам доступны числа 32\64 бит, редко 128. Чтобы это означало? Например число двойной точности дает весомую погрешность, когда корабль находится например на краю планетной системы, даже если мы будем считать координаты не глобальные, а лишь относительно центра.
Например Астрономическая единица 149 597 870 700 метров, а вот Парсек уже 30 857 780 760 502 620 метров. Даже при этих «небольших» числах и доступных программисту (float / double), по полу корабля мы уже пройтись не сможем, с каждым шагом мы будем прыгать на несколько десятков метров.
Как же быть, что же делать?
Ответ прост: создать свою систему единиц.
Многие выбирают арифметику с фиксированной запятой 64.64 (64 бита до запятой и 64 бита после), если грубо, то: (9 223 372 036 854 775 807).(9 223 372 036 854 775 807), всего 38 десятичных цифр, но в реальности число будет чуть меньше, так как будет убран 1 бит на знак. Но этот метод не для нас, он слишком простой.
Так как нет предела совершенству, а в Javascript, все еще сложнее с математической частью, чем на c++.
Пошел другим путем, поставил задачу:
Считать числа без ограничения в точности.
После месяца разработки, получилось добиться чисел без ограничений, полностью, лишь объем доступной оперативной памяти для Javascript являлся пределом. Но при разработке сетевой части, всё же пришлось установить ограничения. Сервер хранит координаты в базе данных mysql, тестами было выяснено, что удобнее всего хранить координаты до 1000 десятичных цифр упакованных Base85. На этом и решил ограничиться.
В итоге: у нас числа от -10900, до +10900, но, так как пространство в проекте измеряется в метрах, можно понять какие у нас пределы.
Так же, помимо обычных операций (сложения, вычитания, умножения, деления, поиска остатка от деления), были созданы аналоги sin, cos, tan, atan, log для работы с большими числами. Скорость получилась не высокой, но её достаточно для работы игры.