
Оптимизация треугольников
Последние четыре дня были весьма насыщенными. Стояла задача: ускорить созданием базовой модели и исправить недочеты в базовой модели. До оптимизации создание базовой модели занимало 10 и более секунд на 50 костей. Конечно, в современном мире это совершенно неприемлемо. Началась кропотливая работа над ускорением процесса создания модели.

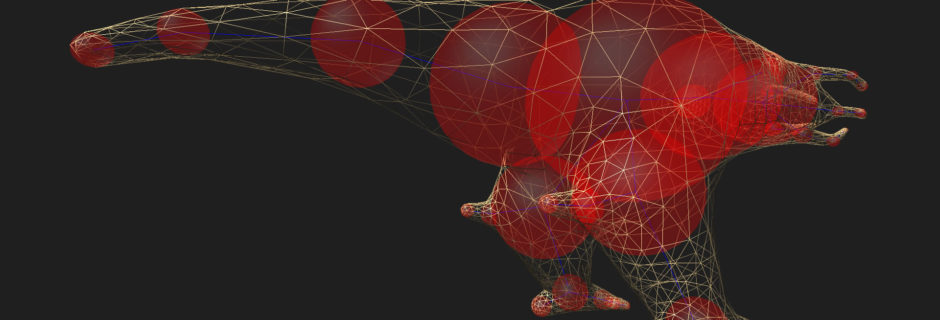
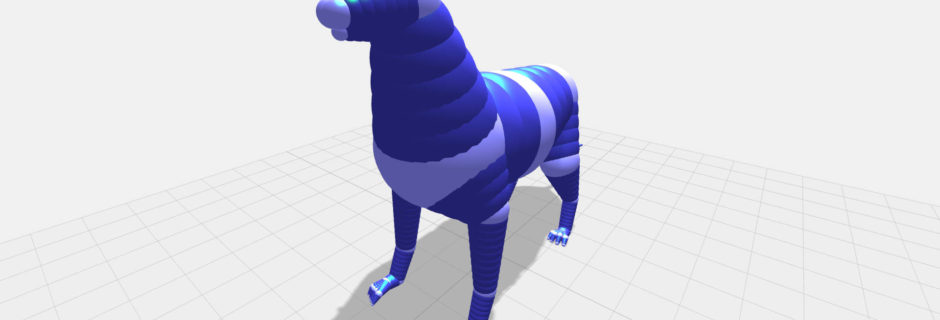
Преобразование в треугольники
В предыдущей статье, рассказывалось о редакторе моделей для различных форм жизни.
Редактор создавался для быстрого прототипирования моделей, где очень удобно создавать людей и животных. Единственная проблема — они состояли из сфер. И им требовалось преобразование в треугольники. После нескольких бессонных ночей, удалось решить эту задачу.

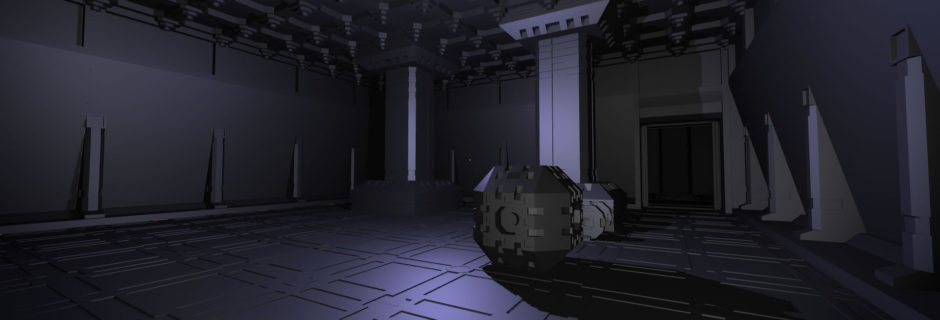
Таинственное путешествие
Спешу поделиться информацией и рассказать, что рождается в недрах моей лаборатории.
И это, как не странно, браузерная игра от первого лица, где главный герой оказывается в сложной ситуации. Ему предстоит спасти ученых из подземной лаборатории и скопировать данные исследований. Для этого, главному герою, необходимо преодолеть несколько этажей секретной базы с запутанной структурой.
Быстрый способ трансформации AABB
При вращении объектов, возникает необходимость перерасчета AABB (Axis Aligned Bounding Box — Параллельный Осям Ограничивающий Прямоугольник). Сразу приходит простая идея — взять 8 вершин и повернуть их. Но в этом случае мы получим весьма дорогой способ. Нам потребуется, посчитать координаты самих вершин и координаты после трансформации, а уже после найти минимальное и максимальное значение.
Наиболее оптимальное решение:
function transformAABB(bbox, matrix)
{
var min_x = matrix.axisX * bbox.min.x;
var max_x = matrix.axisX * bbox.max.x;
var min_y = matrix.axisY * bbox.min.y;
var max_y = matrix.axisY * bbox.max.y;
var min_z = matrix.axisZ * bbox.min.z;
var max_z = matrix.axisZ * bbox.max.z;
var pos = matrix.getPosition();
return [
vec3.min(min_x, max_x) + vec3.min(min_y, max_y) + vec3.min(min_z, max_z) + pos,
vec3.max(min_x, max_x) + vec3.max(min_y, max_y) + vec3.max(min_z, max_z) + pos
];
}
Конечно, есть и другие методы быстрого вычисления AABB после трансформации объекта, но этот способ оказался одним из наиболее быстрых и простых.

Системные блоки из прошлого… 2012 года
В далеком, 2012 году, были куплены два корпуса (3cott M01) и две материнские платы размера Mini-ITX для этих корпусов. Они покупались для создания дополнительного хранилища файлов с доступом в интернет. Основная их цель по плану — это делать бакапы с серверов, которые по сей день работают в разных частях планеты (игровые сервера + различные сайты).
Но, по странному стечению обстоятельств, эти системные блоки, так и не были собраны и всё это аккуратно было убрано в шкаф. Прошло время и настал их день, они вновь стали нужны, но уже для других целей.

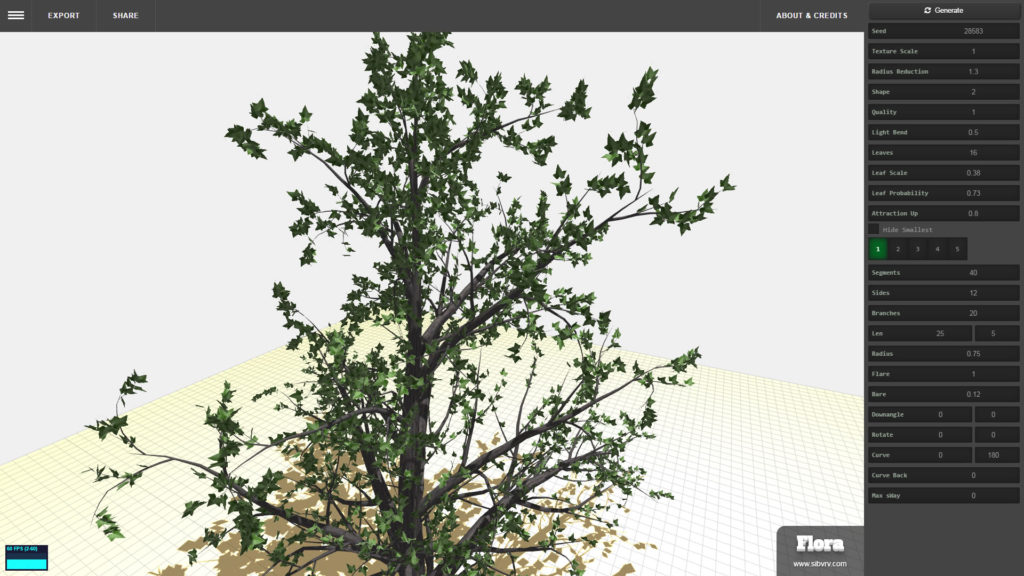
Интерфейс для генератора деревьев
Первым делом были проведены подготовительные работы. Перед началом изменения интерфейса, был изучен опыт других разработчиков. Проведен анализ программных продуктов, но только offline версии, наиболее важными были продукты SpeedTree и Plant factory. Анализ проводился по удобству интерфейса, набору основных функций формирования кроны, дополнительных средств создания структуры деревьев. Для удобства были выбраны наиболее важные параметры. Ими оказались: Уменьшение радиуса ствола от длины, Изменение масштаба текстуры ствола, Форма кроны, Качество (для создания LOD), Лиственные просветы, Изгиб, Размер листвы. Так же на каждом уровне: Число сегментов ствола, Число сторон, Количество ветвей, Длина ветвей, Радиус, Изгиб и другие параметры определяющие структуру ветвей.
Капризные теги: ul li
Каждый раз, наступая на грабли, при верстке страниц, сталкиваюсь с одной и той же проблемой, а именно пробелы или переносы строк между тегами <ul><li>
Типичный пример:
<ul class="root" id="base1"> <li class="pin1"><a href="/blog">Blog</a></li> <li class="pin2"><a href="/downloads">Downloads</a></li> </ul>
На дворе уже скоро 2017 год, а решения на уровне HTML5 / CSS так и не появилось. Предлагаю решение, оно очень простое, но эффективное (на php):
$data = preg_replace("/[\s\n]*?(\<(\/ul>|li[\s>]))/i", "$1", $data)
Такой подход, перед записью в базу данных, позволит избежать проблем с версткой. Надеюсь мое решение пригодится как начинающим, так и продвинутым. Удачной верстки.