Поиск пути на Javascript
В мире С++ есть достаточно много библиотек для поиска пути, самая популярная на мой взгляд это Recast & Detour. Но даже по разумным меркам в ней много лишнего, весит она совсем много, а если портировать её на Javascript еще больше (1Мб). Понимая принципы работы этой библиотеки. Решил создать свою почти с нуля и не мучиться с портированием. За основу был взят алгоритм поиска A-Star (сокращенно А*).
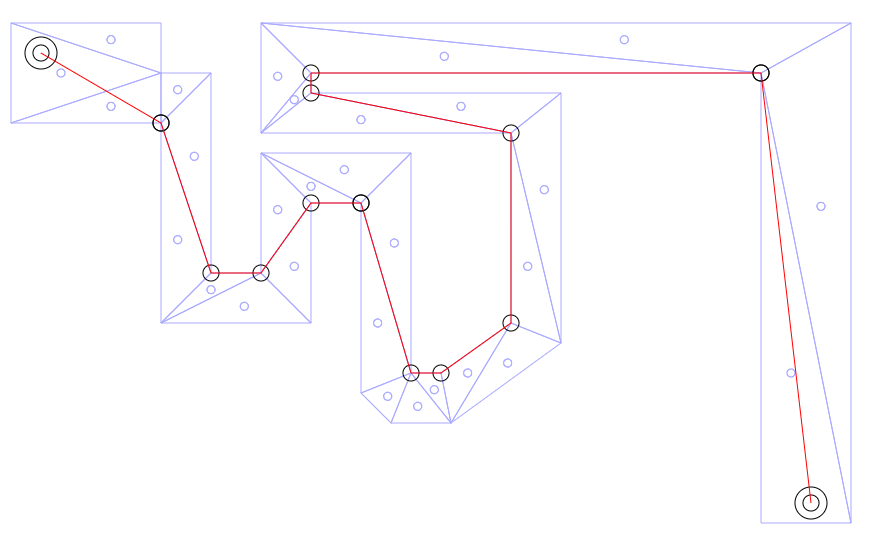
Алгоритм А* обычно применяют для поиска пути по двухмерной сетке. Но он так же отлично работает для поиска пути по любым связанным узлам. Достаточно найти у каждого треугольника центр и его соседей, так мы получим узлы и связи. Но, полученный результат это движение по центральным точкам. Чтобы получить оптимальный путь, смещаем положение от центра к ближайшей вершине треугольника, это и будет наш оптимальный путь.
Результат работы алгоритма:
Всего в 800 строк удалось решить задачу, при этом скорость работы не уступает своим аналогам на C++. А размер без сжатия 19Кб, со сжатием gz 6Кб. При этом мы не используем сторонние библиотеки и нет никаких зависимостей.