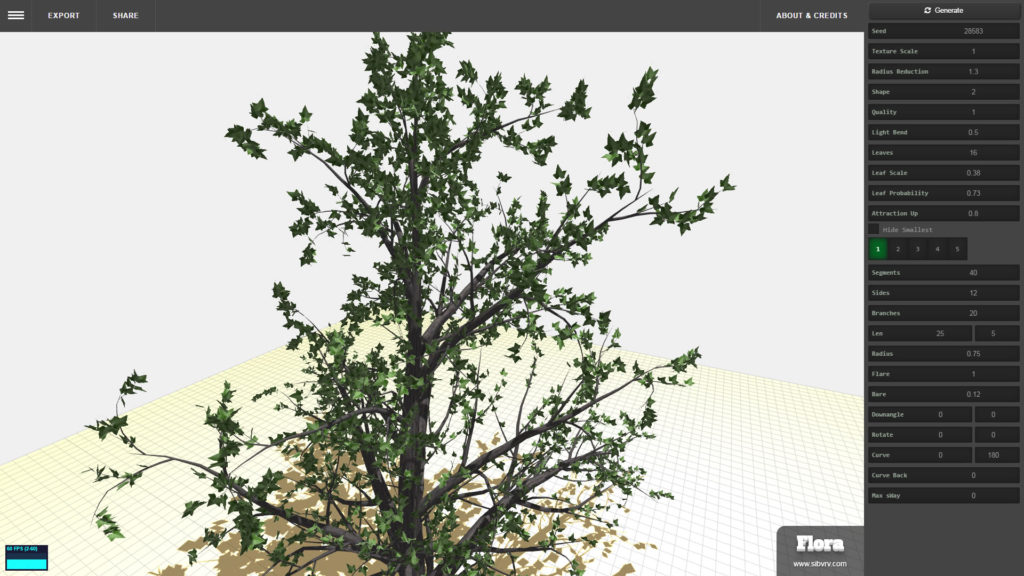
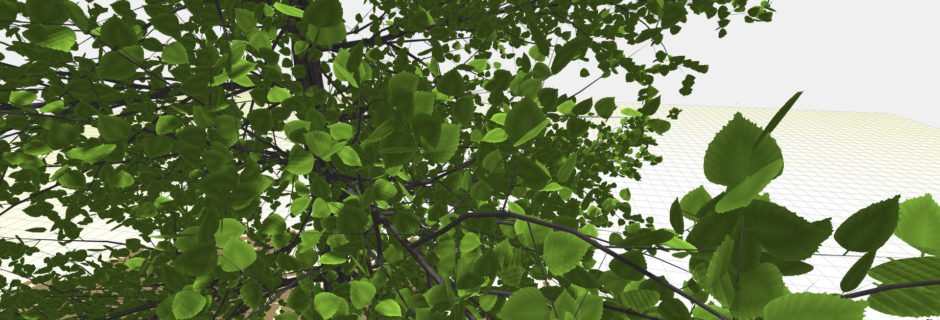
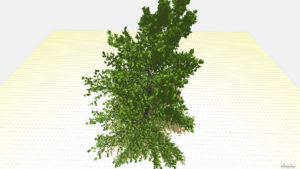
Интерфейс для генератора деревьев
Первым делом были проведены подготовительные работы. Перед началом изменения интерфейса, был изучен опыт других разработчиков. Проведен анализ программных продуктов, но только offline версии, наиболее важными были продукты SpeedTree и Plant factory. Анализ проводился по удобству интерфейса, набору основных функций формирования кроны, дополнительных средств создания структуры деревьев. Для удобства были выбраны наиболее важные параметры. Ими оказались: Уменьшение радиуса ствола от длины, Изменение масштаба текстуры ствола, Форма кроны, Качество (для создания LOD), Лиственные просветы, Изгиб, Размер листвы. Так же на каждом уровне: Число сегментов ствола, Число сторон, Количество ветвей, Длина ветвей, Радиус, Изгиб и другие параметры определяющие структуру ветвей.