Визуальное программирование, всё сильнее, проникает в нашу жизнь. Появилась масса гаджетов, где управление осуществляется прикосновениями. В фантастических фильмах, мы видим, как актеры нажимают на плитки (в планшете) и меняют мир. В реальности, у нас всё сложнее и приходится часами писать код текстовом виде. Это далеко не удобно, а устанавливать отдельное приложение на разные платформы для разработки, еще сложнее. Плюс, при разработке, сложно переключаться между браузером и программой, внося изменения в код обоих проектов, по этому решил полностью перенести в веб, свою разработку, о которой рассказывал раньше в блоге.
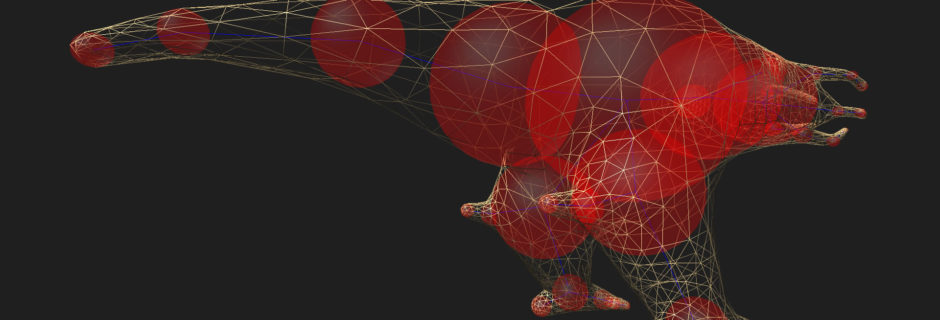
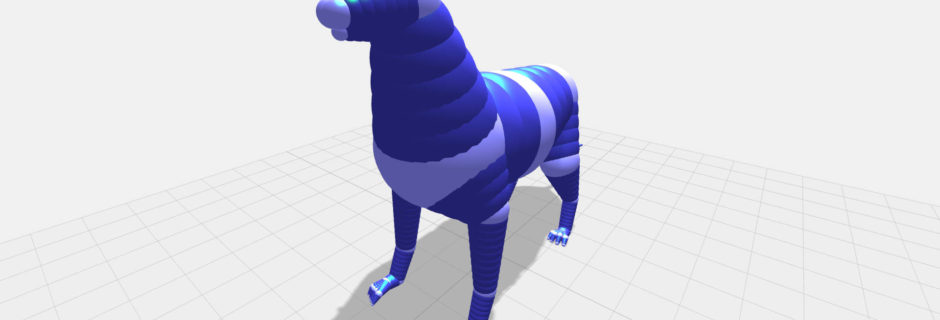
Изначально, хотел просто портировать свой код в браузер. Но, решил использовать по максимуму JavaScript и написать код в совершенно другом стиле.
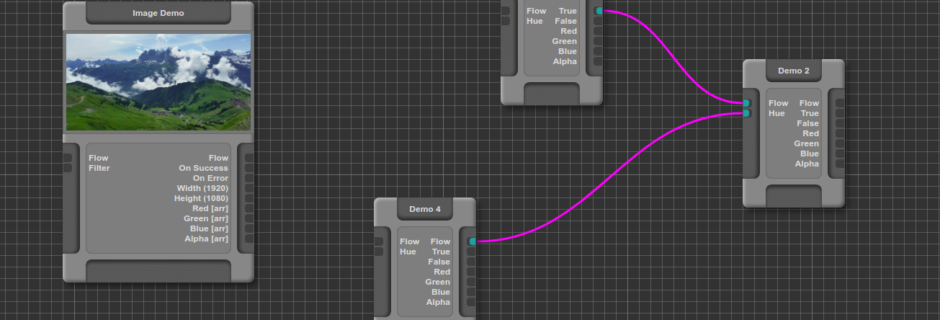
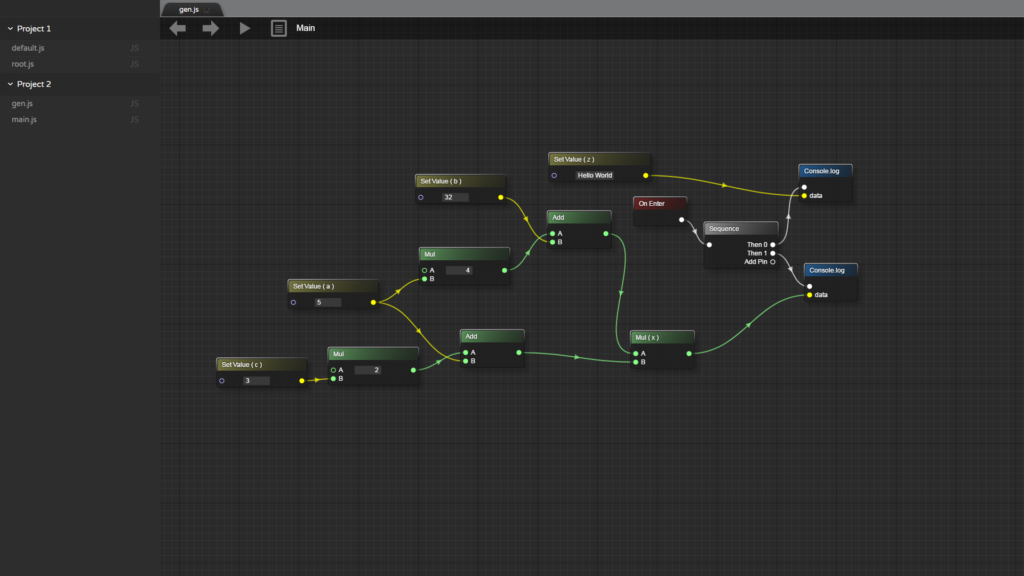
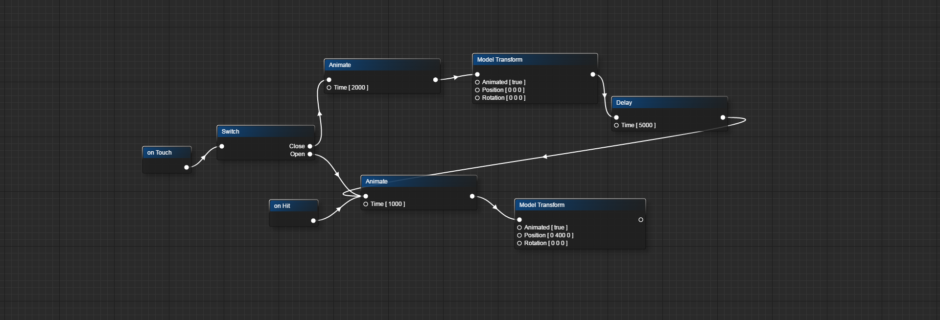
Визуальный редактор кода уже работает в браузере. Он отличается визуально от своего предшественника, но уже выполняет работу.
Теперь о применении. Визуальный редактор кода будет добавлен в основные проекты: Студия Флоры, Редактор Моделей, Шутер, Dreams Gate.