
Таинственное путешествие
Спешу поделиться информацией и рассказать, что рождается в недрах моей лаборатории.
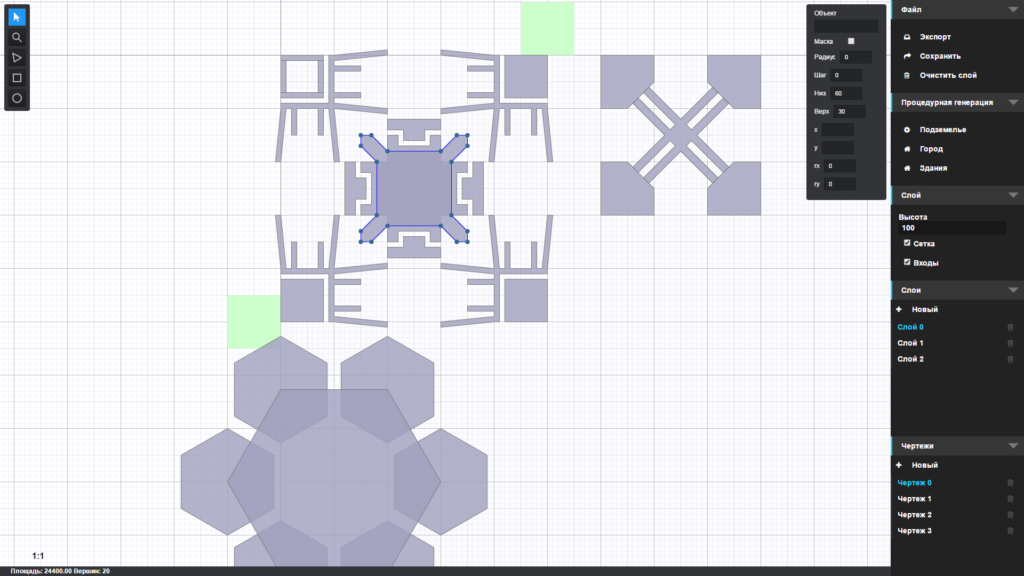
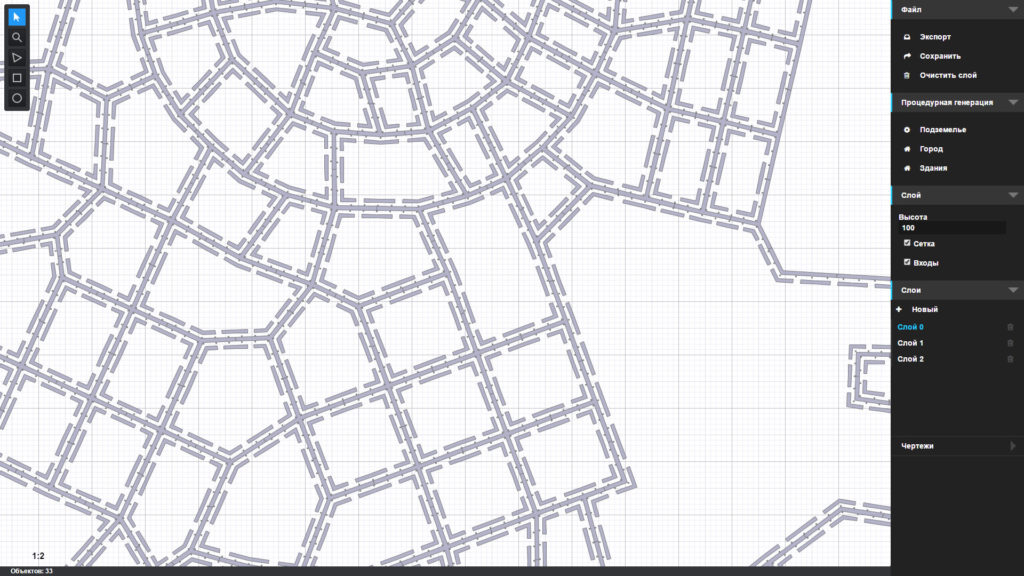
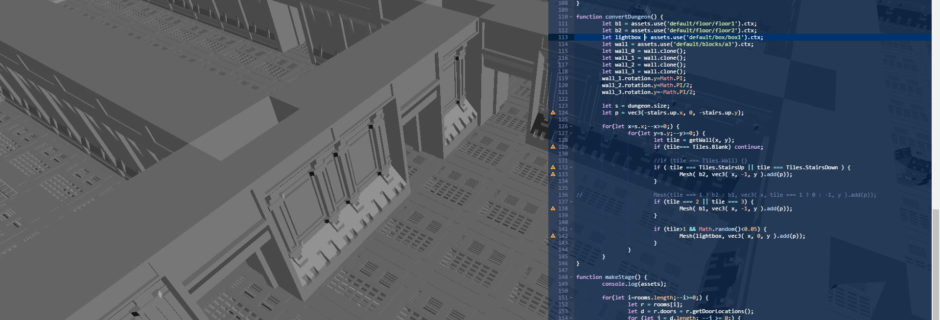
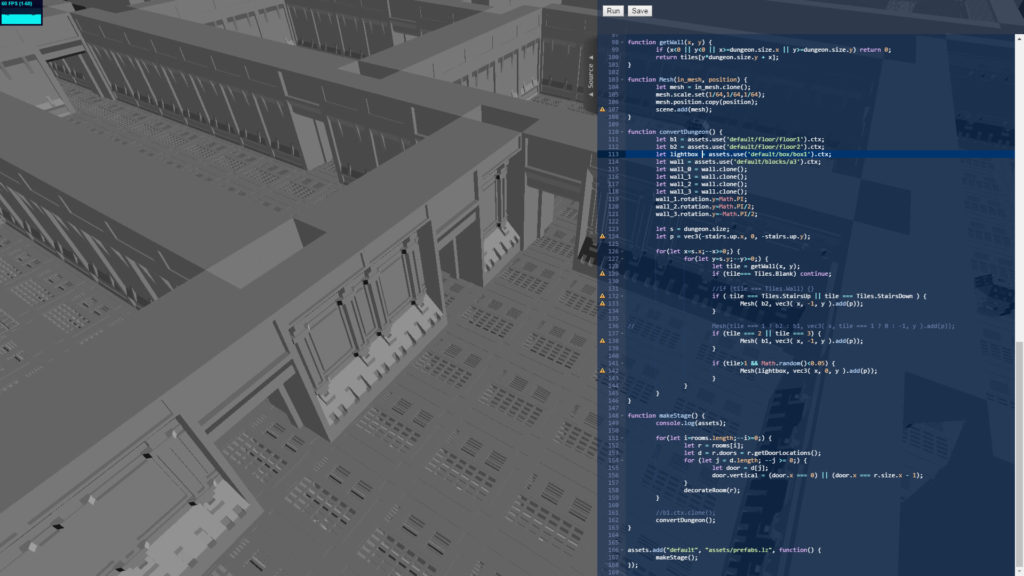
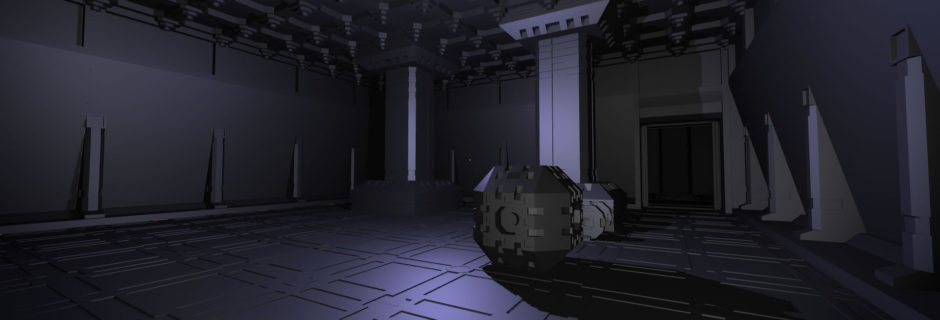
И это, как не странно, браузерная игра от первого лица, где главный герой оказывается в сложной ситуации. Ему предстоит спасти ученых из подземной лаборатории и скопировать данные исследований. Для этого, главному герою, необходимо преодолеть несколько этажей секретной базы с запутанной структурой.