
С Днем защитника Отечества!
Поздравляю с праздником друзей, знакомых и читателей моего блога!
И представляю вашему вниманию, обновление, ко дню защитника отечества.
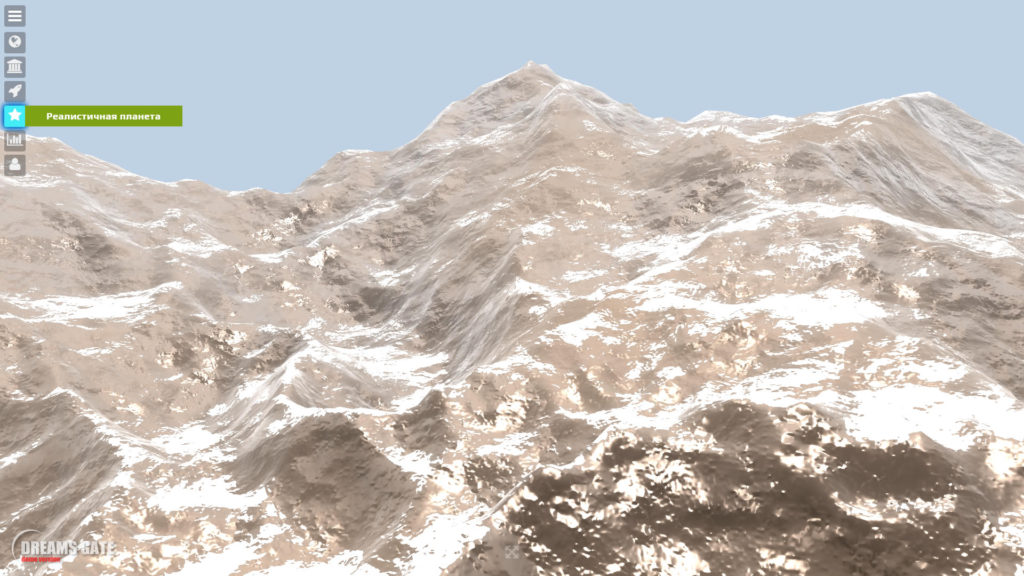
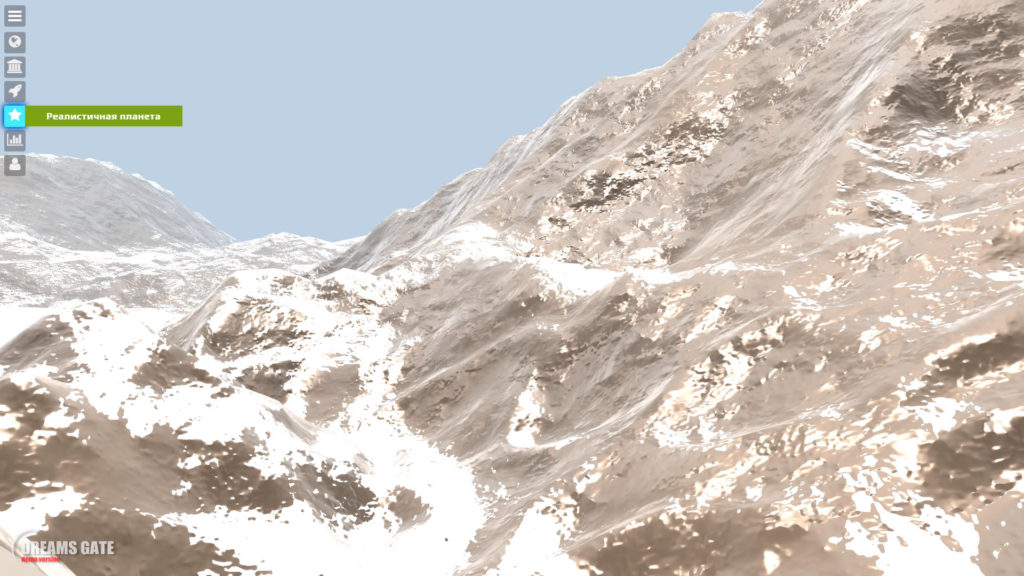
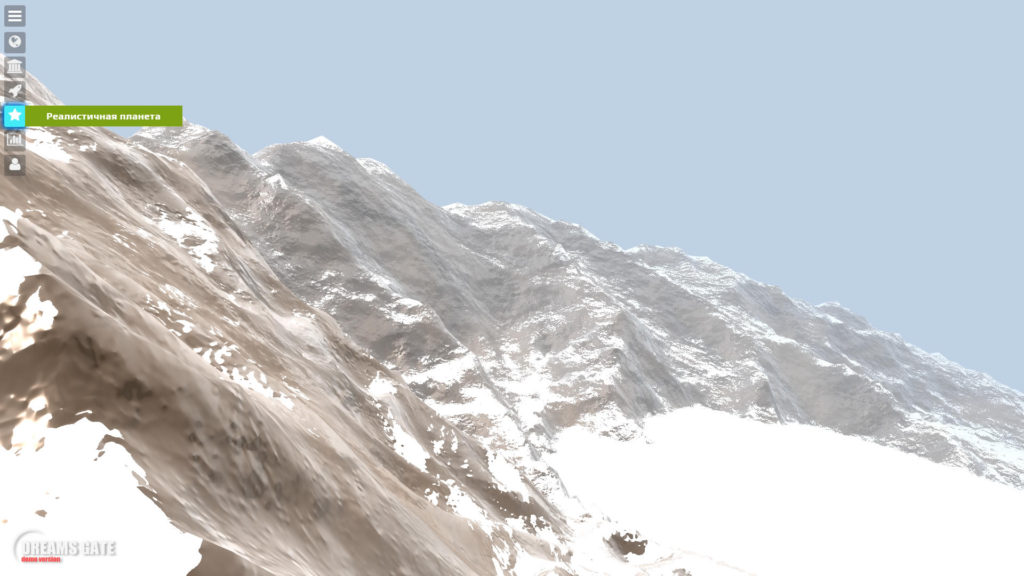
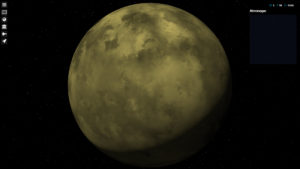
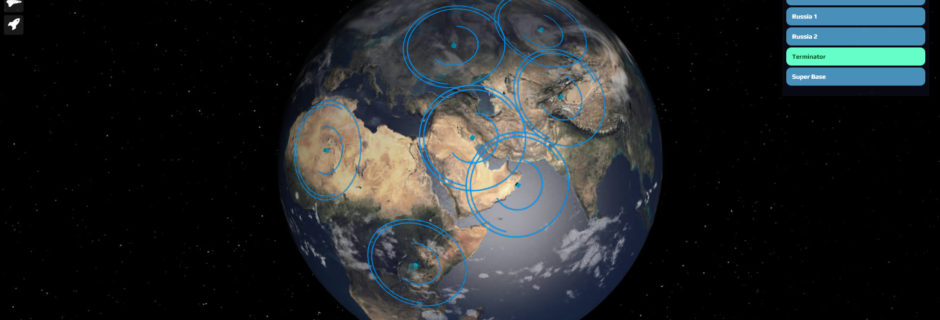
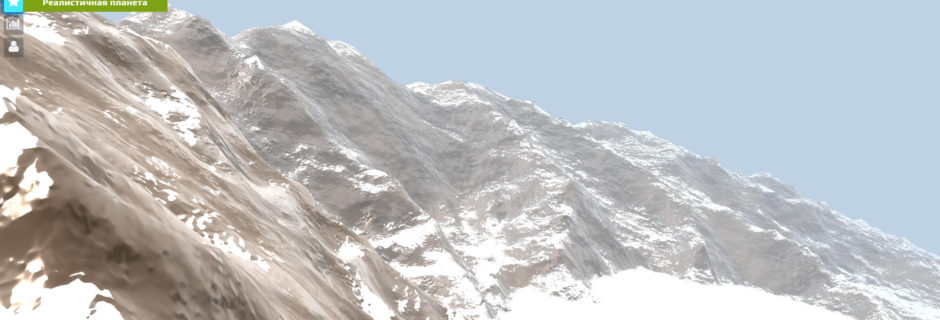
На этот раз это поверхность планет. Процедурные планеты и поверхность созданы без использования текстур. Вы сразу можете возразить, как?! Ответ очень прост, в реальности не используются текстуры для отображения гор вообще. Расчет цвета для каждого пикселя гор осуществляется в момент вывода его на экран, по заданным координатам. Но такой подход, требует наличия, далеко не слабой видеокарты. Ведь каждый кадр, поверхность строится по новой. И чем больше разрешение экрана, тем выше требования. Но и это еще не всё, без использования текстур, повышается сложность создания реалистичной поверхности планет. Ведь нам придется писать формулы для каждого типа поверхности (трава, камни, снег, вода, земля). А это сложно и требует много времени. Так какие же преимущества и недостатки в итоге.
Преимущества планет без текстур:
- Не требуется память для хранения кусков текстур
- Уникальный вид поверхности
- Возможность задания разных свойств материалов
- Изменение поверхности в реальном времени (лава, рост травы, обледенение и т.п.)
Недостатки тоже есть:
- Требуется хорошая видеокарта
- Высокая сложность создания новых типов поверхности (камни, песок, трава)
- Постоянный просчет пикселей без возможности кеширования
Развитие видеокарт идет в сторону улучшения и ускорения, по этому, этот (гибридный) метод будет востребован, в ближайшем будущем.
Я специально ограничил размер планеты до 13км, удалил из кода куски для работы полноразмерных планет, оставил только одну форму планеты. Так же убрал камни и траву. А чтобы планета выводилась у большего числа людей, ограничил число проходов шума, до четырех. Конечно качество картинки резко ухудшилось, но даст большему числу людей с комфортом посмотреть на планету.
Почему?!
До момента выхода игры, оно будет в таком урезанном виде, уже не раз сталкивался, что мой код кочует в чужие проекты (даже без указания автора и ссылки откуда они это слямзили).
Обновление доступно по адресу: play.dg8.ru
Управление в режиме «Реалистичная Планета»:
W,A,S,D — для перемещения камеры
Q,E — наклон камеры
Левой кнопкой мышки на экран и двигать — вращение камеры